|
|
 |
 |
|
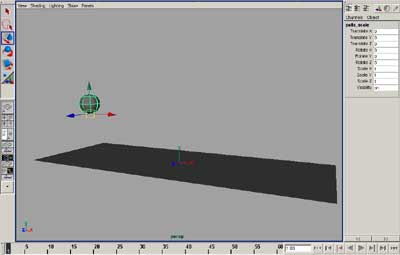
13. Adesso dobbiamo fare in modo che la palla si comprima quando viene a contatto col terreno e si allunghi nel punto di maggiore altezza, per simulare al meglio un rimbalzo stile Cartoon. Per controllare adeguatamente tale caratteristica creiamo un altro nodo premendo la sequenza CTRL+G, posizioniamo il Pivot Point alla base della palla come fatto in precedenza e rinominiamo il nuovo gruppo in 'palla_scale' direttmente dal C.B. |
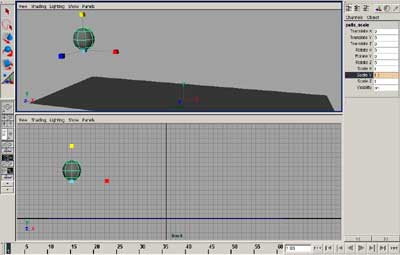
14. Assicuriamoci di essere sul primo frame e col nodo palla_scale selezionato, impostiamo dal C.B. il valore di Scale Y = 1.1, clicchiamo col tasto destro del mouse sulla scritta Scale Y e dal menu che appare scegliamo Key Selected per impostare un KeyFrame solo per questo canale. |
||
 |
 |
||
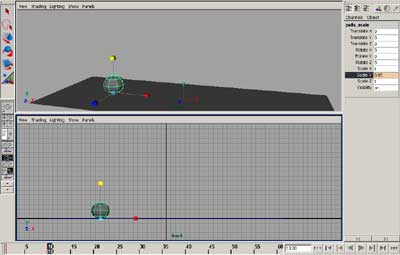
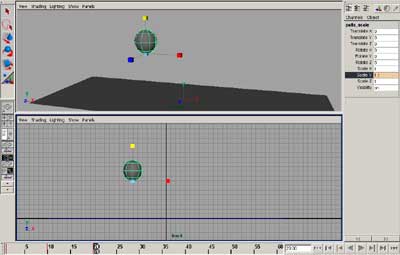
| 15. Andiamo sul frame 10 e ed impostiamo il valore di Scale Y = 0.85 come abbiamo fatto per il primo frame. | 16. Ripetiamo queste operazioni di distensione e compressione per i frame 20 (distensione), 30 (compressione), 40, 50 e 60. Testiamo l'animazione per controllare che sia tutto ok. |
||
 |
 |
||
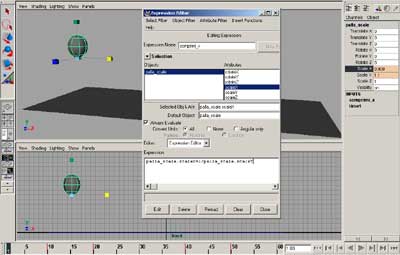
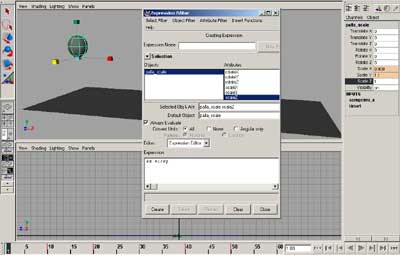
| 17. Per mantenere costante il volume interno della palla durante queste compressioni ed estensioni in modo che l'animazione sia più fluida e realistica, imposteremo delle semplici espressioni per i restanti due canali di Scale ossia X e Z in modo che cambino dinamicamente col cambiare del valore di Scale Y. Selezioniamo la scritta Scale X e cliccando col tasto destro scegliamo Expression, si aprirà l' Expression editor con l'attributo scale x selezionato; nell'area Expression scriviamo questo codice : sx = 1/sy; in modo che il valore di X diminuisca proporzionalmente con l'aumentare del valore di Y. | 18. Ripetiamo lo stesso procedimento per il canale Scale Z. Testiamo l'animazione per vedere il risultato ottenuto. Nell' ultima parte del tutorial ci accingeremo a creare un altro tipo di animazione, la cosiddetta animazione non lineare, grazie alla quale potremo prendere delle sequenze già esistenti ed unirle tra loro indipendentemente dalla linea temporale, creando così animazioni complesse o cicli di animazione senza dover più impostare dei KeyFrames. |
||
| 1 - 2 - 3 -4 | |||
